測試產生器
簡介
Playwright 能夠在您於瀏覽器中執行操作時為您產生測試,是快速開始測試的絕佳方式。Playwright 會檢視您的頁面並找出最佳的定位器,優先考慮 角色、文字和測試 ID 定位器。如果產生器找到多個符合該定位器的元素,它會改善定位器,使其更具韌性且能唯一識別目標元素。
使用 Playwright Inspector 產生測試
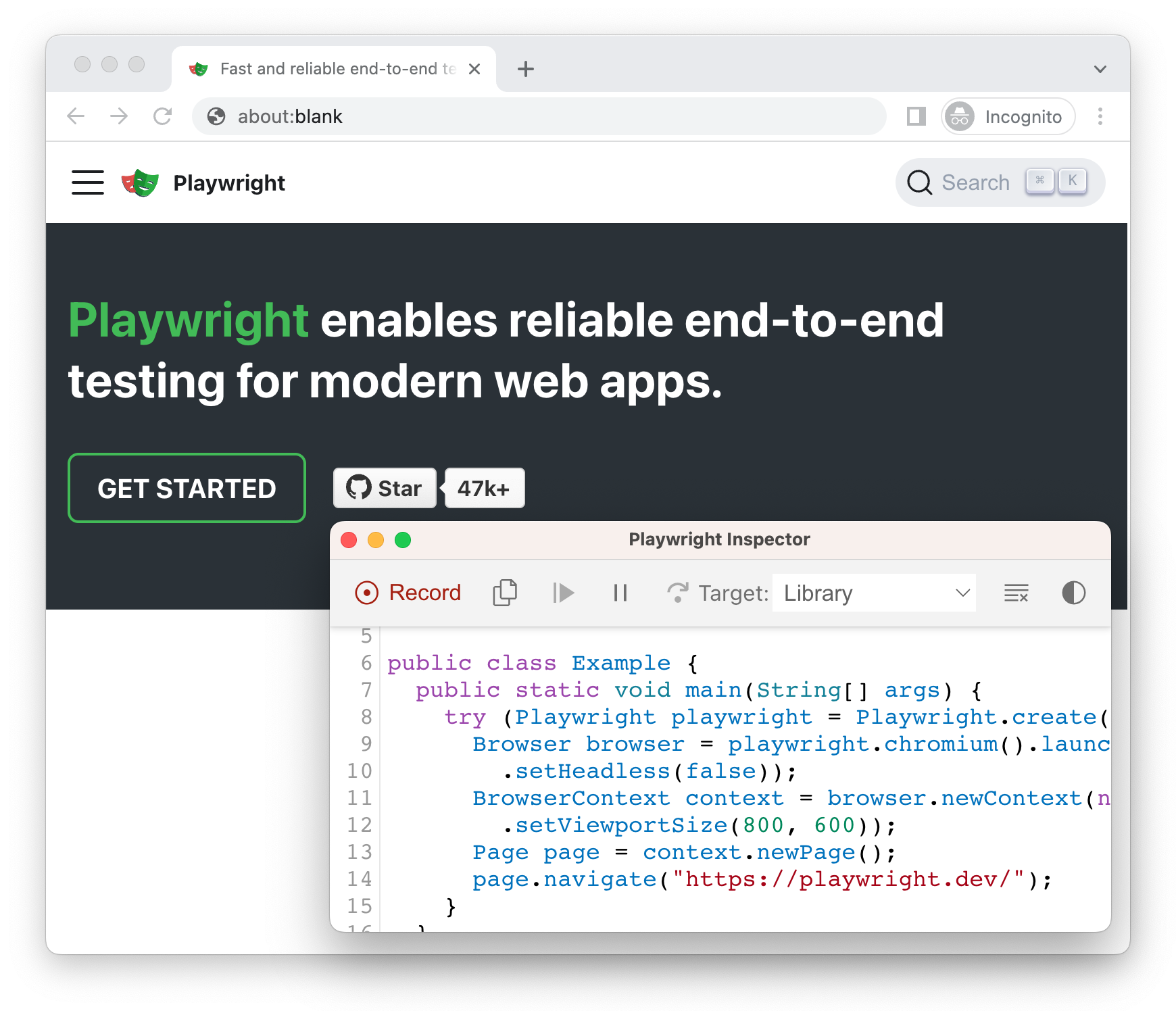
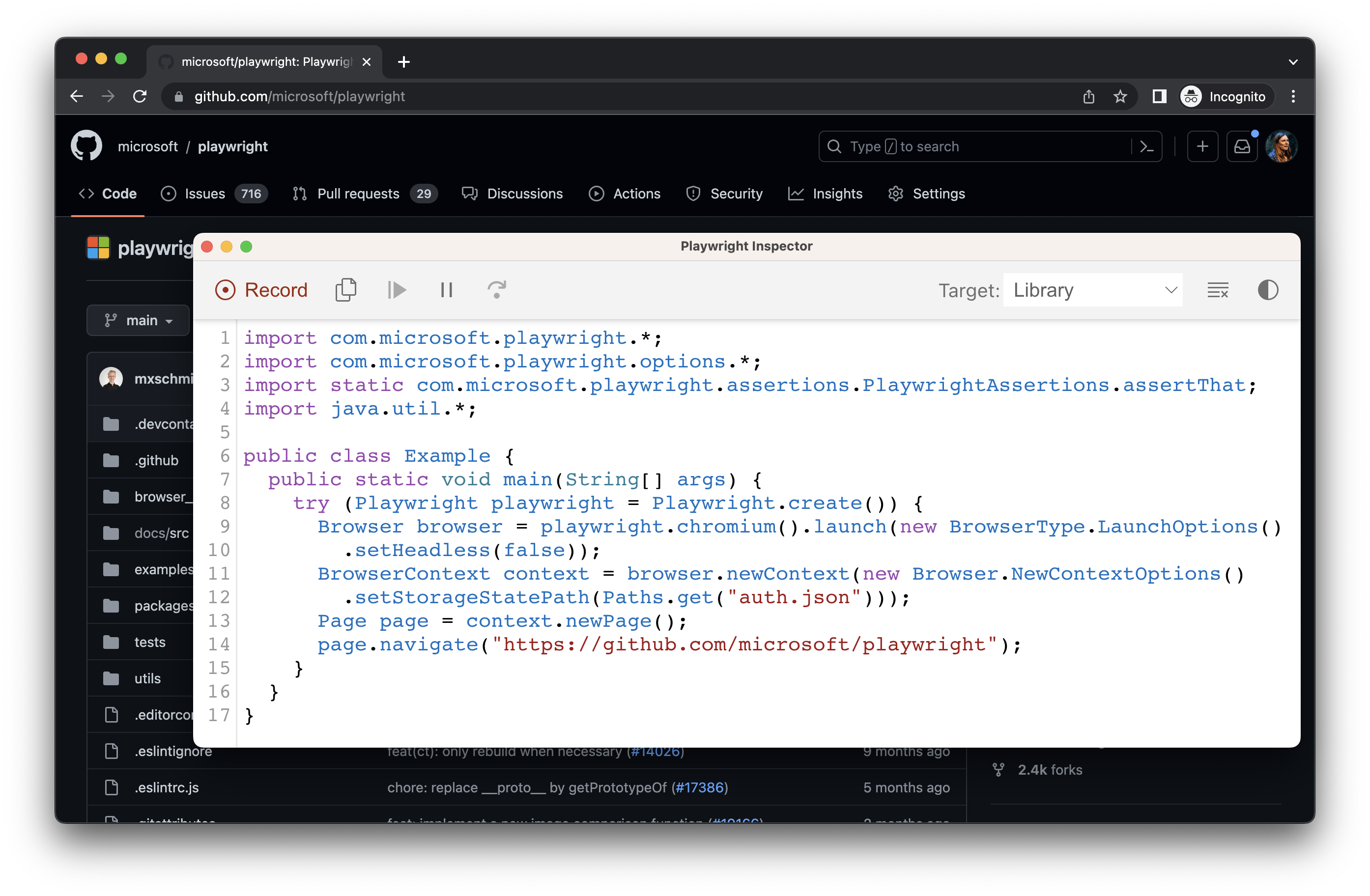
執行 codegen 指令時會開啟兩個視窗,一個是您與要測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中錄製測試然後將它們複製到編輯器中。
執行 Codegen
使用 codegen 指令執行測試產生器,後面接您想要為其產生測試的網站 URL。URL 是可選的,您總是可以在不使用它的情況下執行指令,然後直接將 URL 新增到瀏覽器視窗中。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen demo.playwright.dev/todomvc"
錄製測試
執行 codegen 指令並在瀏覽器視窗中執行操作。Playwright 會為使用者互動產生程式碼,您可以在 Playwright Inspector 視窗中看到。錄製完測試後,停止錄製並按 copy 按鈕將產生的測試複製到編輯器中。
使用測試產生器您可以錄製:
- 透過與頁面互動來執行點擊或填寫等操作
- 透過點選工具列中的圖示之一,然後點選頁面上的元素來進行斷言。您可以選擇:
'assert visibility'用於斷言元素是可見的'assert text'用於斷言元素包含特定文字'assert value'用於斷言元素具有特定值
完成與頁面的互動後,按 record 按鈕停止錄製,並使用 copy 按鈕將產生的程式碼複製到編輯器中。
使用 clear 按鈕清除程式碼以重新開始錄製。完成後,關閉 Playwright inspector 視窗或停止終端指令。
產生定位器
您可以使用測試產生器產生定位器。
- 按
'Record'按鈕停止錄製,會出現'Pick Locator'按鈕。 - 點選
'Pick Locator'按鈕,然後在瀏覽器視窗中懸停在元素上,以查看每個元素下方反白的定位器。 - 要選擇定位器,請點選您想要定位的元素,該定位器的程式碼會出現在 Pick Locator 按鈕旁邊的欄位中。
- 然後您可以在此欄位中編輯定位器以進行微調,或使用複製按鈕將其複製並貼到您的程式碼中。
模擬
您可以使用測試產生器透過模擬來產生測試,以便為特定的檢視區、裝置、配色方案產生測試,並模擬地理位置、語言或時區。測試產生器還可以在保留身份驗證狀態的同時產生測試。
模擬檢視區大小
Playwright 開啟瀏覽器視窗時,其檢視區設定為特定的寬度和高度,且不具響應式設計,因為測試需要在相同條件下執行。使用 --viewport 選項可產生具有不同檢視區大小的測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --viewport-size='800,600' playwright.dev"

模擬裝置
使用 --device 選項在模擬行動裝置的同時錄製腳本和測試,該選項會設定檢視區大小和使用者代理等。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --device="iPhone 13" playwright.dev'

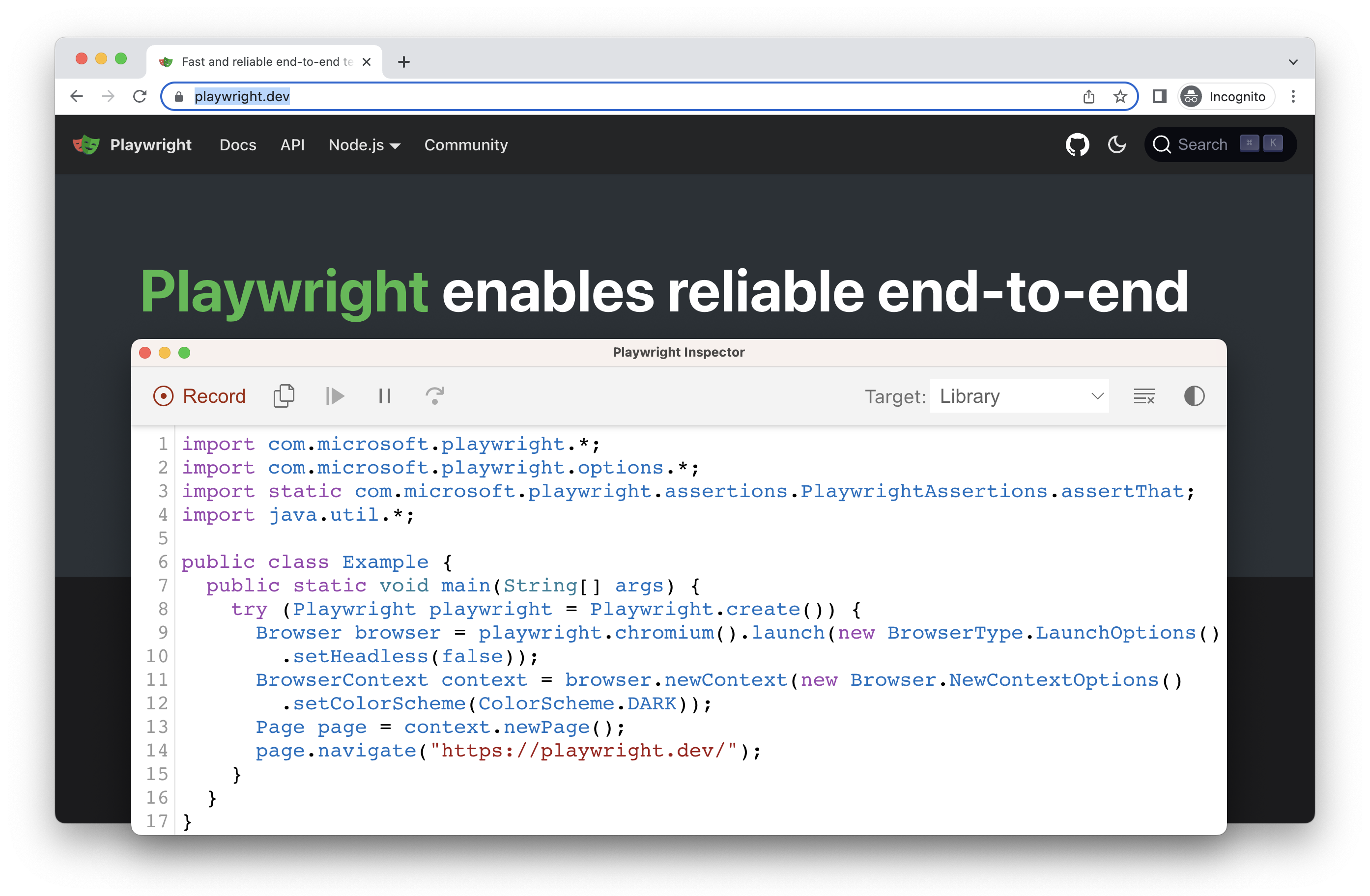
模擬配色方案
使用 --color-scheme 選項在模擬配色方案的同時錄製腳本和測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --color-scheme=dark playwright.dev"

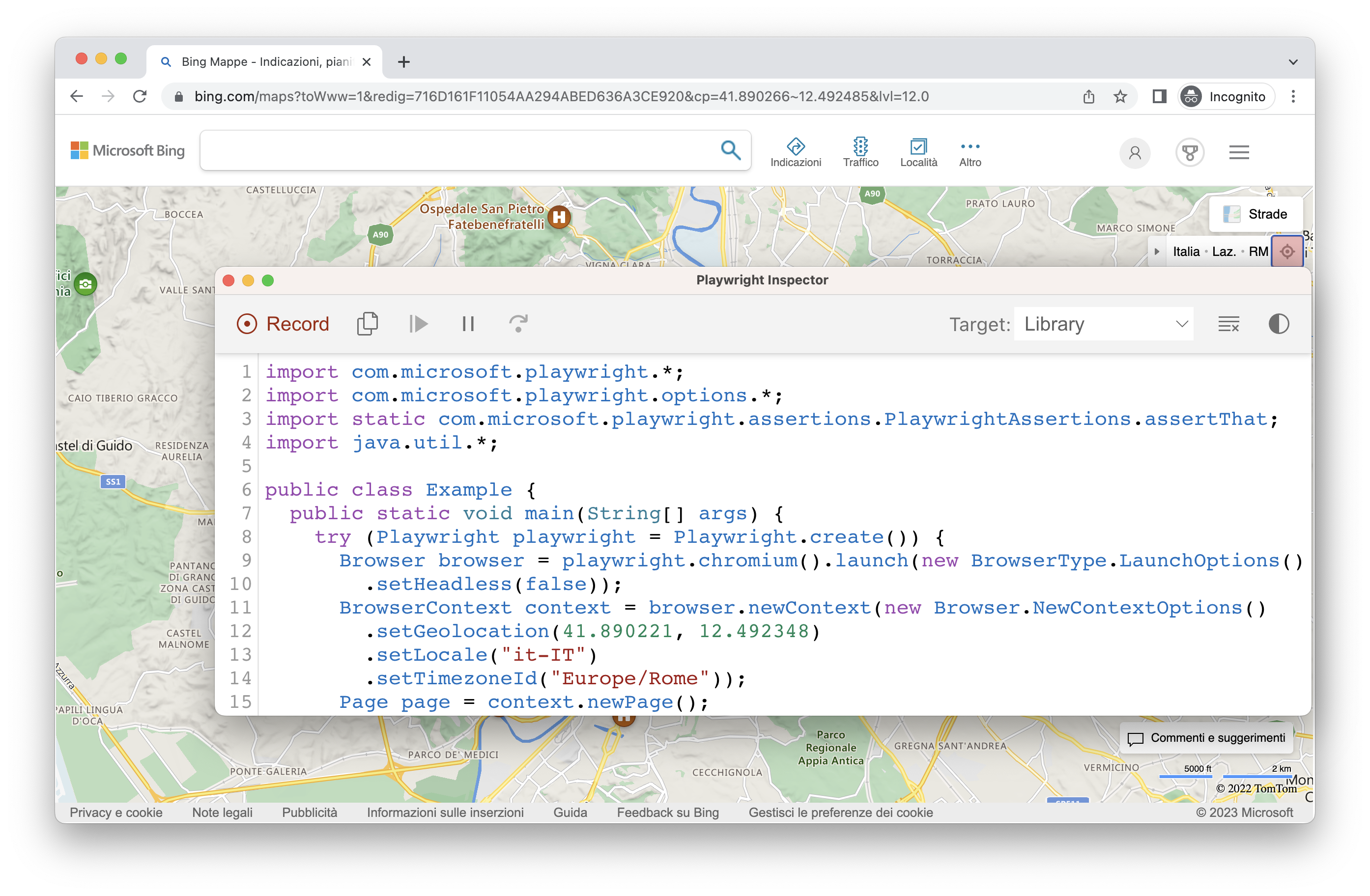
模擬地理位置、語言和時區
使用 --timezone、--geolocation 和 --lang 選項在模擬時區、語言和位置的同時錄製腳本和測試。頁面開啟後:
- 接受 cookies
- 在右上角,點選定位我按鈕以查看地理位置的運作。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps'

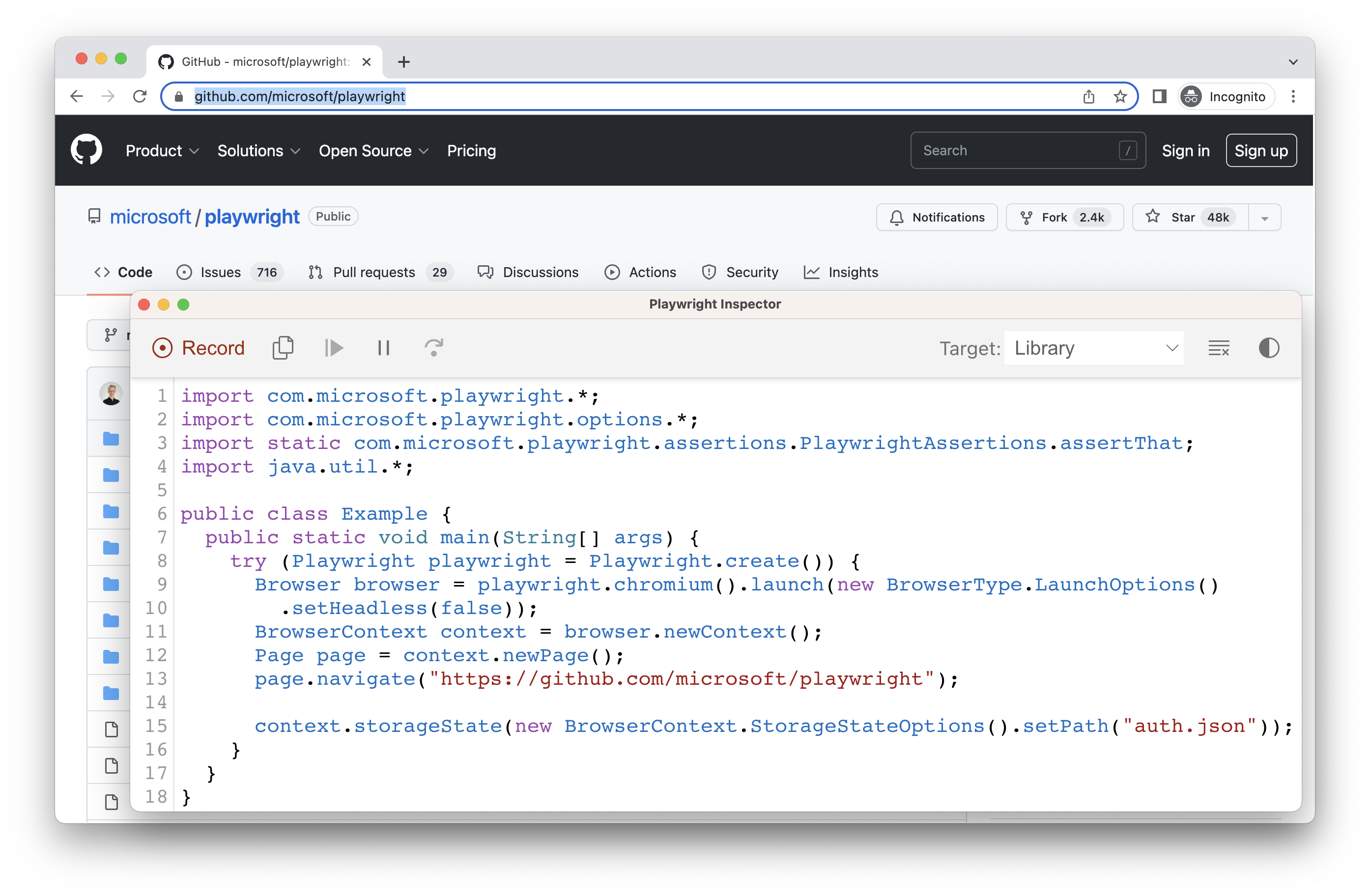
保留身份驗證狀態
使用 --save-storage 執行 codegen 可在會話結束時儲存 cookies、localStorage 和 IndexedDB 資料。這對於單獨錄製身份驗證步驟並在稍後錄製更多測試時重複使用非常有用。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen github.com/microsoft/playwright --save-storage=auth.json"

登入
執行身份驗證並關閉瀏覽器後,auth.json 將包含儲存狀態,您可以在測試中重複使用。

請確保您僅在本機使用 auth.json,因為它包含敏感資訊。將其新增到您的 .gitignore 中或在完成產生測試後將其刪除。
載入身份驗證狀態
使用 --load-storage 執行以從 auth.json 載入先前儲存的儲存狀態。這樣,所有 cookies、localStorage 和 IndexedDB 資料都會被還原,使大多數 Web 應用程式進入身份驗證狀態,而無需再次登入。這意味著您可以從登入狀態繼續產生測試。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --load-storage=auth.json github.com/microsoft/playwright"

使用現有的 userDataDir
使用 --user-data-dir 執行 codegen 可為瀏覽器會話設定固定的使用者資料目錄。如果您建立自訂瀏覽器使用者資料目錄,codegen 會使用此現有瀏覽器設定檔,並可存取該設定檔中存在的任何身份驗證狀態。
從 Chrome 136 開始,預設使用者資料目錄無法透過自動化工具存取,例如 Playwright。您必須建立單獨的使用者資料目錄供測試使用。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright"
使用自訂設定錄製
如果您想在某些非標準設定中使用 codegen(例如,使用 BrowserContext.route()),可以呼叫 Page.pause() 來開啟一個包含 codegen 控制項的單獨視窗。
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
BrowserType chromium = playwright.chromium();
// Make sure to run headed.
Browser browser = chromium.launch(new BrowserType.LaunchOptions().setHeadless(false));
// Setup context however you like.
BrowserContext context = browser.newContext(/* pass any options */);
context.route("**/*", route -> route.resume());
// Pause the page, and start recording manually.
Page page = context.newPage();
page.pause();
}
}
}