測試產生器
簡介
Playwright 能夠在您於瀏覽器中執行操作時為您產生測試,是快速開始測試的絕佳方式。Playwright 會檢視您的頁面並找出最佳的定位器,優先考慮 角色、文字和測試 ID 定位器。如果產生器找到多個符合該定位器的元素,它會改善定位器,使其更具韌性且能唯一識別目標元素。
在 VS Code 中產生測試
安裝 VS Code 擴充功能並直接從 VS Code 產生測試。此擴充功能可於 VS Code 市集 取得。請查看我們的 開始使用 VS Code 指南。
錄製新測試
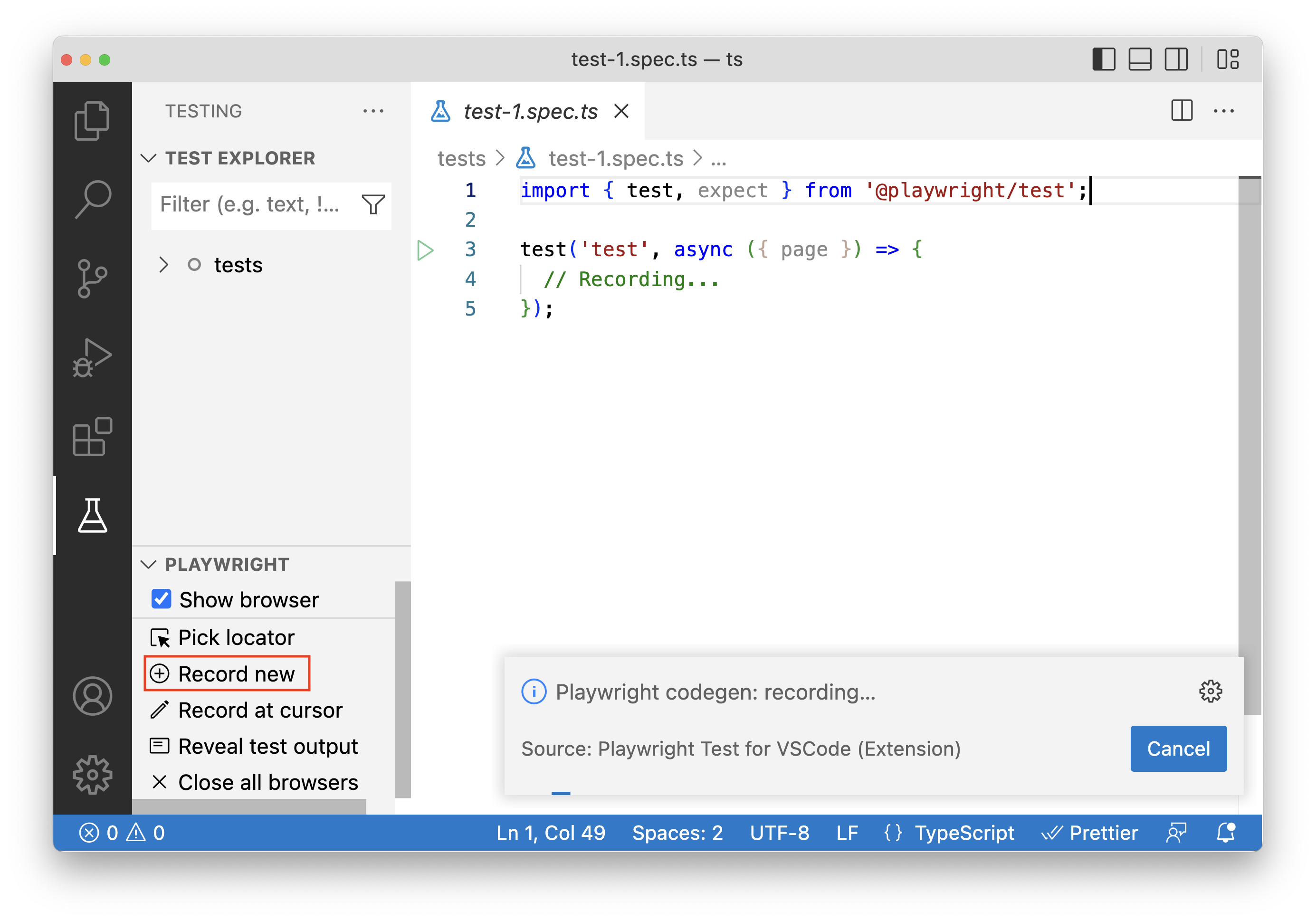
要錄製測試,請從測試側邊欄點選 Record new 按鈕。這會建立一個 test-1.spec.ts 檔案並開啟瀏覽器視窗。

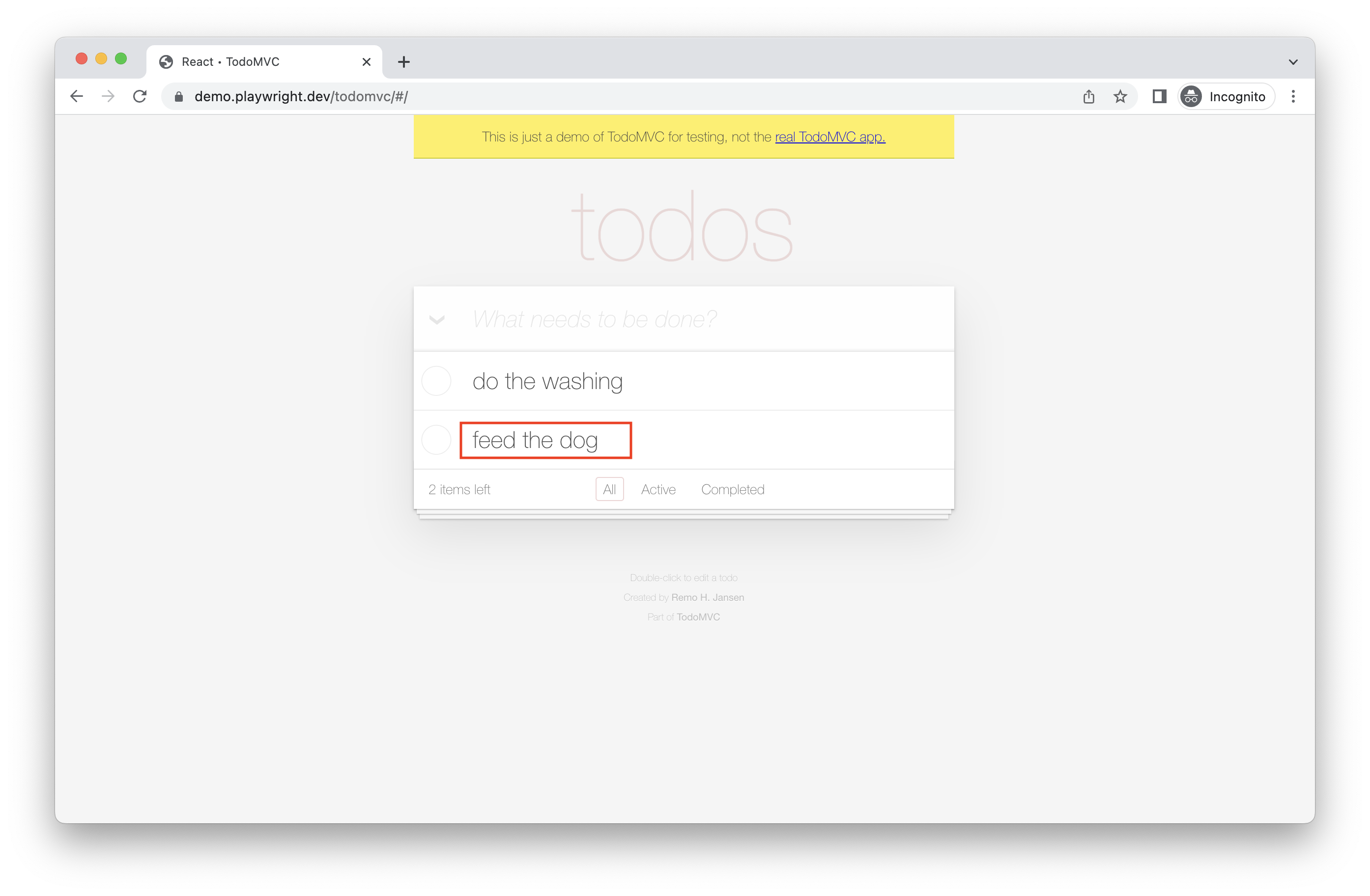
在瀏覽器中前往您想要測試的 URL,並開始點擊來錄製您的使用者操作。
Playwright 會錄製您的操作並直接在 VS Code 中產生測試程式碼。您也可以透過選擇工具列中的圖示之一,然後點選頁面上的元素來產生斷言。可以產生以下斷言:
'assert visibility'用於斷言元素是可見的'assert text'用於斷言元素包含特定文字'assert value'用於斷言元素具有特定值
錄製完成後,點選 cancel 按鈕或關閉瀏覽器視窗。然後您可以檢查您的 test-1.spec.ts 檔案,並在需要時手動改進。
在游標處錄製
要從測試中的特定點錄製,請將游標移至您想要錄製更多操作的位置,然後從測試側邊欄點選 Record at cursor 按鈕。如果您的瀏覽器視窗尚未開啟,請先勾選「Show browser」執行測試,然後點選 Record at cursor 按鈕。
在瀏覽器視窗中開始執行您想要錄製的操作。

在 VS Code 的測試檔案中,您會看到新產生的操作已新增到游標位置的測試中。
產生定位器
您可以使用測試產生器產生定位器。
- 從測試側邊欄點選 Pick locator 按鈕,然後在瀏覽器視窗中懸停在元素上,以查看每個元素下方反白的定位器。
- 點選您需要的元素,它現在會顯示在 VS Code 的 Pick locator 方塊中。
- 在鍵盤上按 Enter 將定位器複製到剪貼簿,然後貼到您程式碼中的任何地方。或者按「escape」鍵如果您想要取消。

使用 Playwright Inspector 產生測試
執行 codegen 指令時會開啟兩個視窗,一個是您與要測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中錄製測試然後將它們複製到編輯器中。
執行 Codegen
使用 codegen 指令執行測試產生器,後面接您想要為其產生測試的網站 URL。URL 是可選的,您總是可以在不使用它的情況下執行指令,然後直接將 URL 新增到瀏覽器視窗中。
npx playwright codegen demo.playwright.dev/todomvc
錄製測試
執行 codegen 指令並在瀏覽器視窗中執行操作。Playwright 會為使用者互動產生程式碼,您可以在 Playwright Inspector 視窗中看到。錄製完測試後,停止錄製並按 copy 按鈕將產生的測試複製到編輯器中。
使用測試產生器您可以錄製:
- 透過與頁面互動來執行點擊或填寫等操作
- 透過點選工具列中的圖示之一,然後點選頁面上的元素來進行斷言。您可以選擇:
'assert visibility'用於斷言元素是可見的'assert text'用於斷言元素包含特定文字'assert value'用於斷言元素具有特定值
完成與頁面的互動後,按 record 按鈕停止錄製,並使用 copy 按鈕將產生的程式碼複製到編輯器中。
使用 clear 按鈕清除程式碼以重新開始錄製。完成後,關閉 Playwright inspector 視窗或停止終端指令。
產生定位器
您可以使用測試產生器產生定位器。
- 按
'Record'按鈕停止錄製,會出現'Pick Locator'按鈕。 - 點選
'Pick Locator'按鈕,然後在瀏覽器視窗中懸停在元素上,以查看每個元素下方反白的定位器。 - 要選擇定位器,請點選您想要定位的元素,該定位器的程式碼會出現在 Pick Locator 按鈕旁邊的欄位中。
- 然後您可以在此欄位中編輯定位器以進行微調,或使用複製按鈕將其複製並貼到您的程式碼中。
模擬
您可以使用測試產生器透過模擬來產生測試,以便為特定的檢視區、裝置、配色方案產生測試,並模擬地理位置、語言或時區。測試產生器還可以在保留身份驗證狀態的同時產生測試。
模擬檢視區大小
Playwright 開啟瀏覽器視窗時,其檢視區設定為特定的寬度和高度,且不具響應式設計,因為測試需要在相同條件下執行。使用 --viewport 選項可產生具有不同檢視區大小的測試。
npx playwright codegen --viewport-size="800,600" playwright.dev

模擬裝置
使用 --device 選項在模擬行動裝置的同時錄製腳本和測試,該選項會設定檢視區大小和使用者代理等。
npx playwright codegen --device="iPhone 13" playwright.dev

模擬配色方案
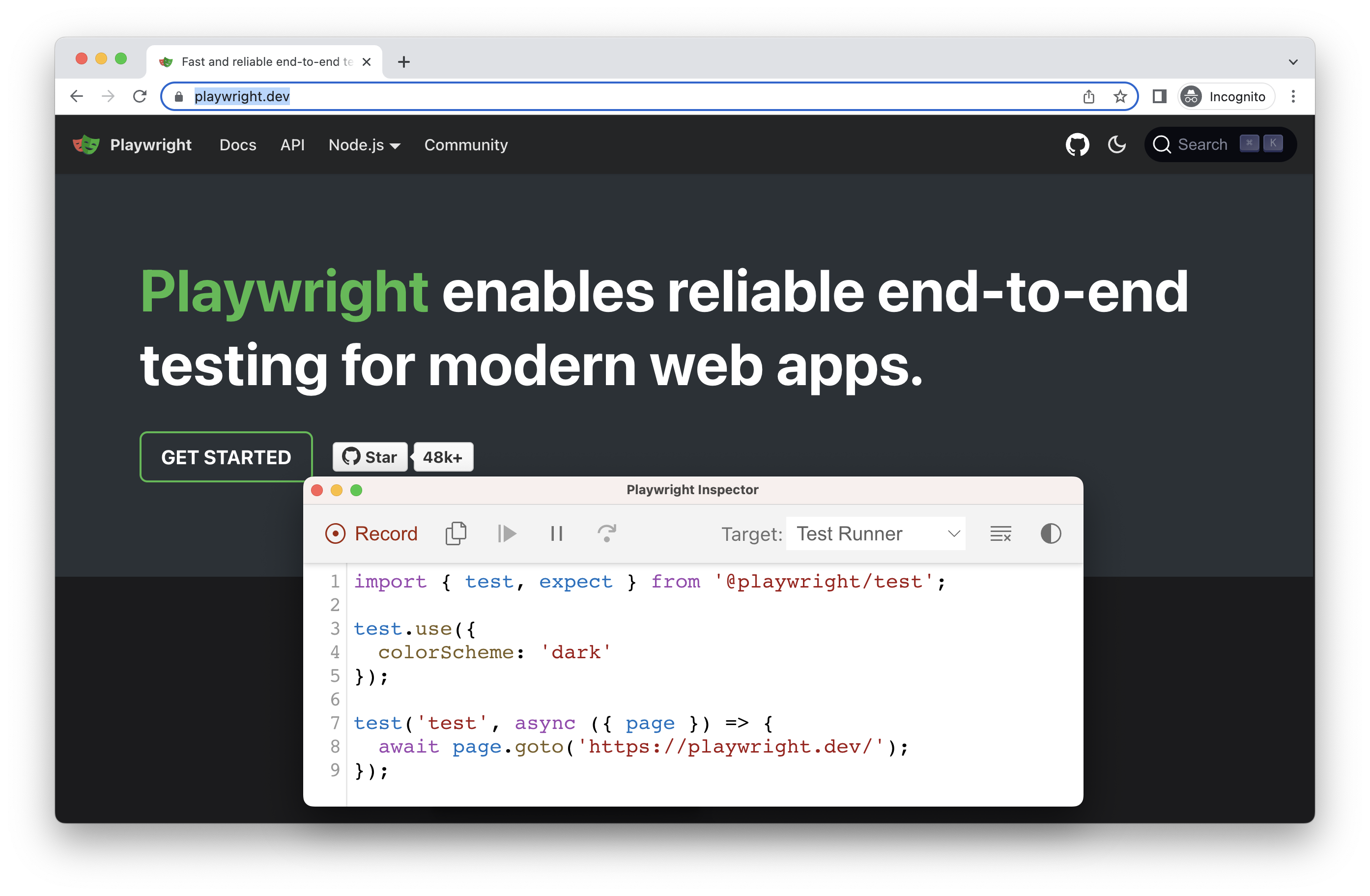
使用 --color-scheme 選項在模擬配色方案的同時錄製腳本和測試。
npx playwright codegen --color-scheme=dark playwright.dev

模擬地理位置、語言和時區
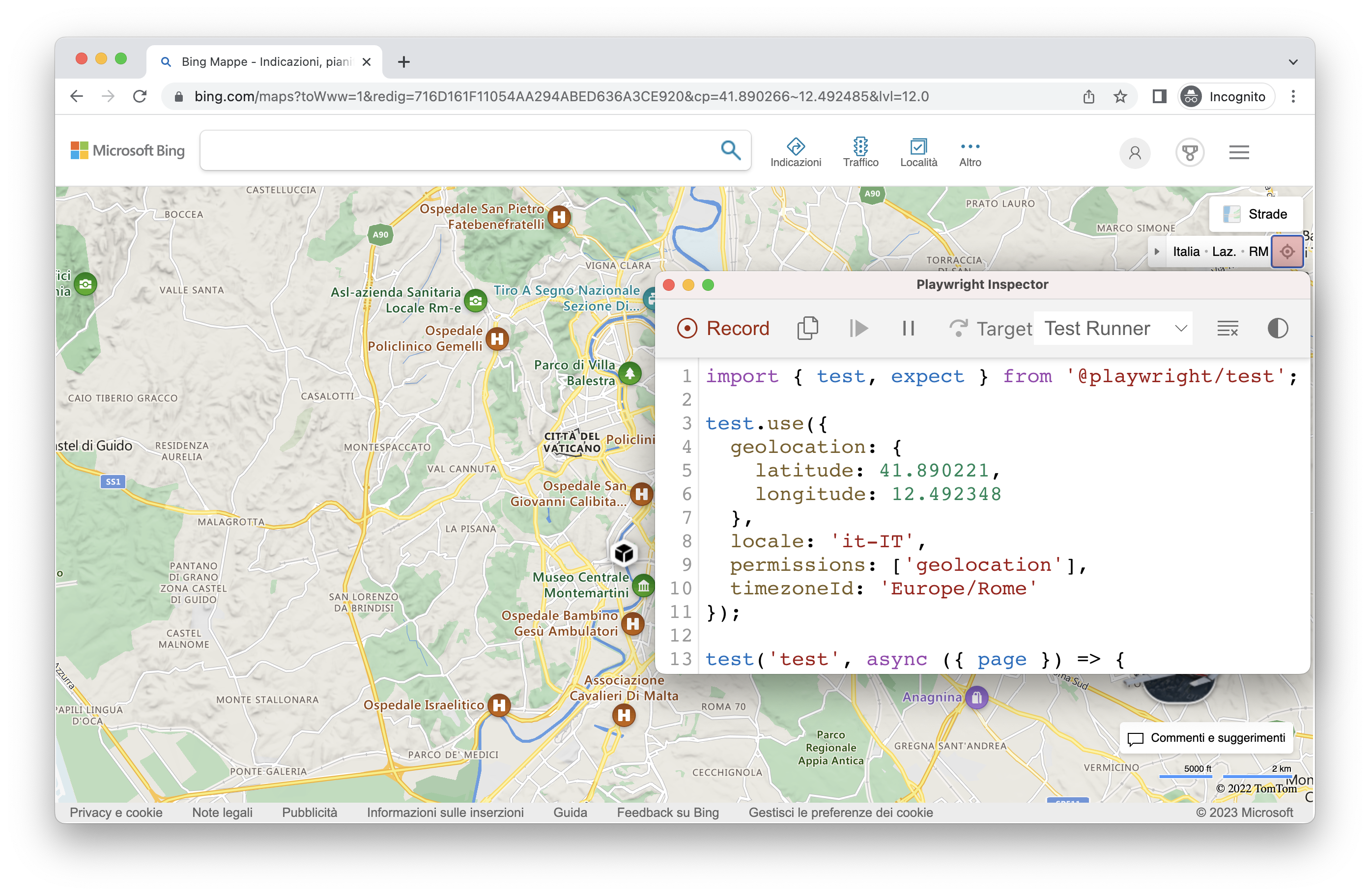
使用 --timezone、--geolocation 和 --lang 選項在模擬時區、語言和位置的同時錄製腳本和測試。頁面開啟後:
- 接受 cookies
- 在右上角,點選定位我按鈕以查看地理位置的運作。
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

保留身份驗證狀態
使用 --save-storage 執行 codegen 可在會話結束時儲存 cookies、localStorage 和 IndexedDB 資料。這對於單獨錄製身份驗證步驟並在稍後錄製更多測試時重複使用非常有用。
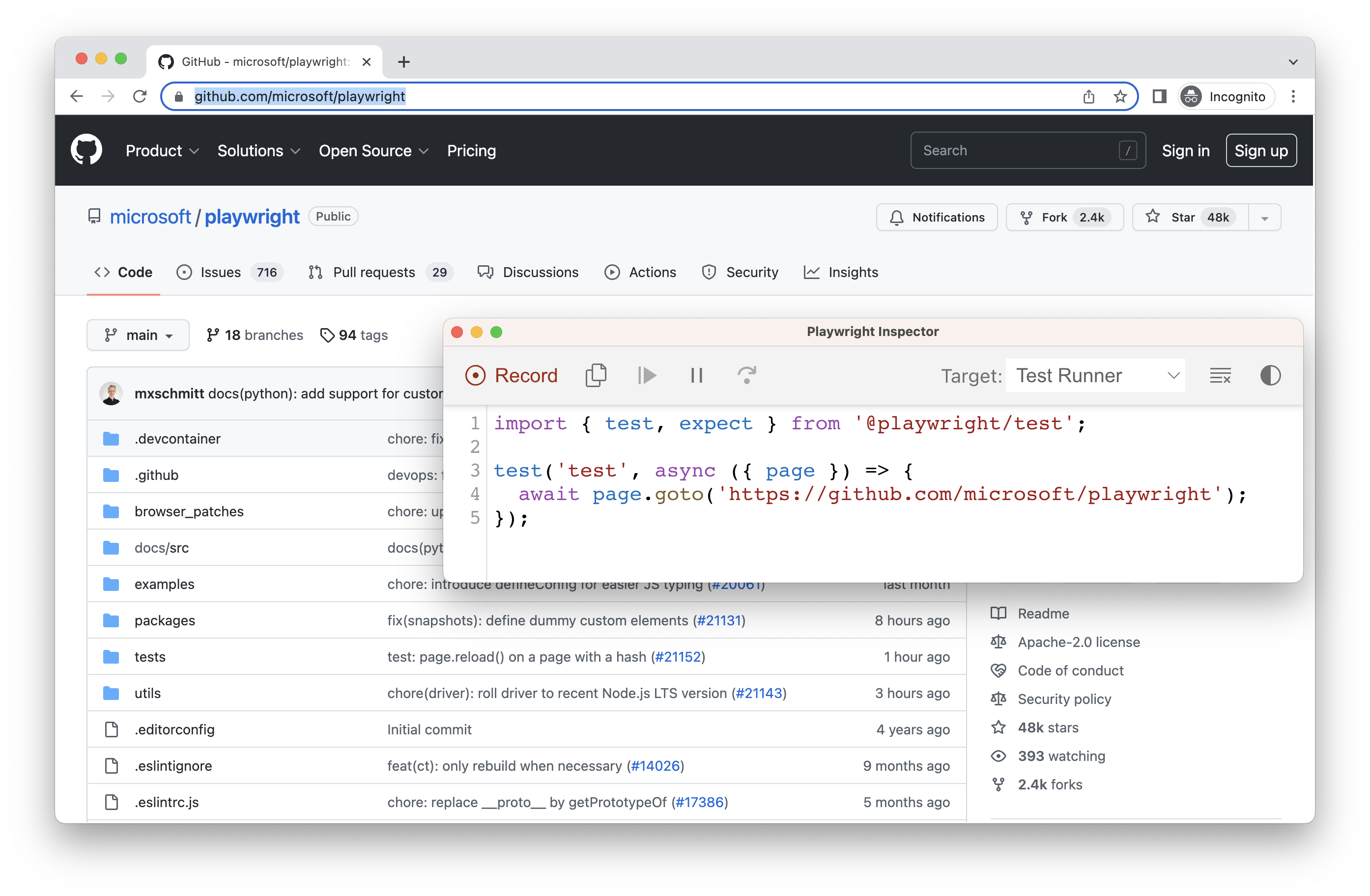
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

登入
執行身份驗證並關閉瀏覽器後,auth.json 將包含儲存狀態,您可以在測試中重複使用。

請確保您僅在本機使用 auth.json,因為它包含敏感資訊。將其新增到您的 .gitignore 中或在完成產生測試後將其刪除。
載入身份驗證狀態
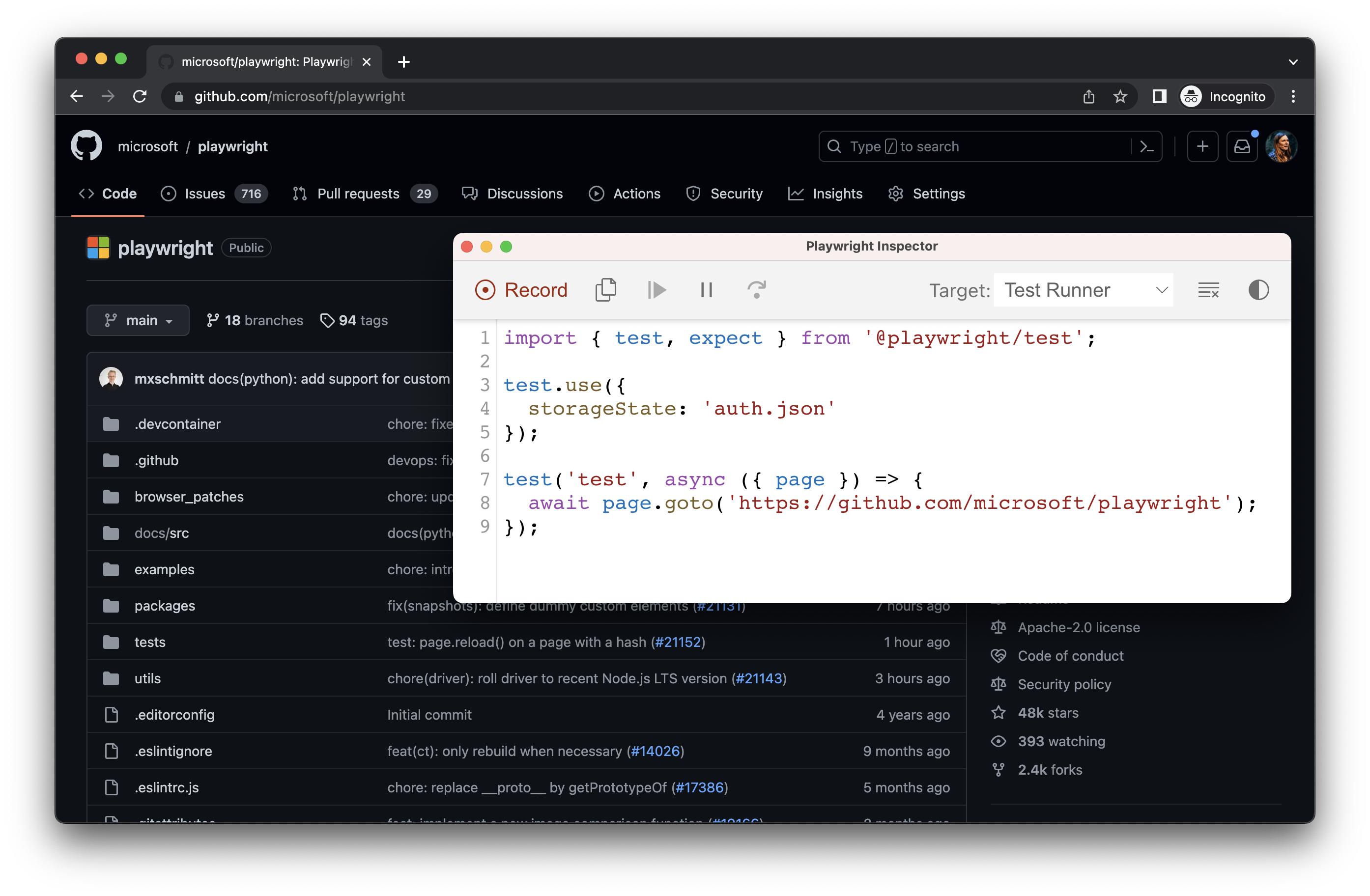
使用 --load-storage 執行以從 auth.json 載入先前儲存的儲存狀態。這樣,所有 cookies、localStorage 和 IndexedDB 資料都會被還原,使大多數 Web 應用程式進入身份驗證狀態,而無需再次登入。這意味著您可以從登入狀態繼續產生測試。
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

使用現有的 userDataDir
使用 --user-data-dir 執行 codegen 可為瀏覽器會話設定固定的使用者資料目錄。如果您建立自訂瀏覽器使用者資料目錄,codegen 會使用此現有瀏覽器設定檔,並可存取該設定檔中存在的任何身份驗證狀態。
從 Chrome 136 開始,預設使用者資料目錄無法透過自動化工具存取,例如 Playwright。您必須建立單獨的使用者資料目錄供測試使用。
npx playwright codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
使用自訂設定錄製
如果您想在某些非標準設定中使用 codegen(例如,使用 browserContext.route()),可以呼叫 page.pause() 來開啟一個包含 codegen 控制項的單獨視窗。
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();